通过 Docker 在移动端使用 VSCode
利用 Docker 和 code-server 在浏览器中访问 Visual Studio Code,从而在移动端使用它。
开始阅读前,需要知道:
- 鉴于我的电脑为 Windows 10,安装 Docker 时使用的自然也会是 Windows 版本
- Docker 镜像将会拉取的是最新版的 Ubuntu
安装 Docker Desktop
- 进入 Docker Desktop 下载网址,点击 Download Docker Desktop。

- 安装完成后点击 Close 关闭界面。

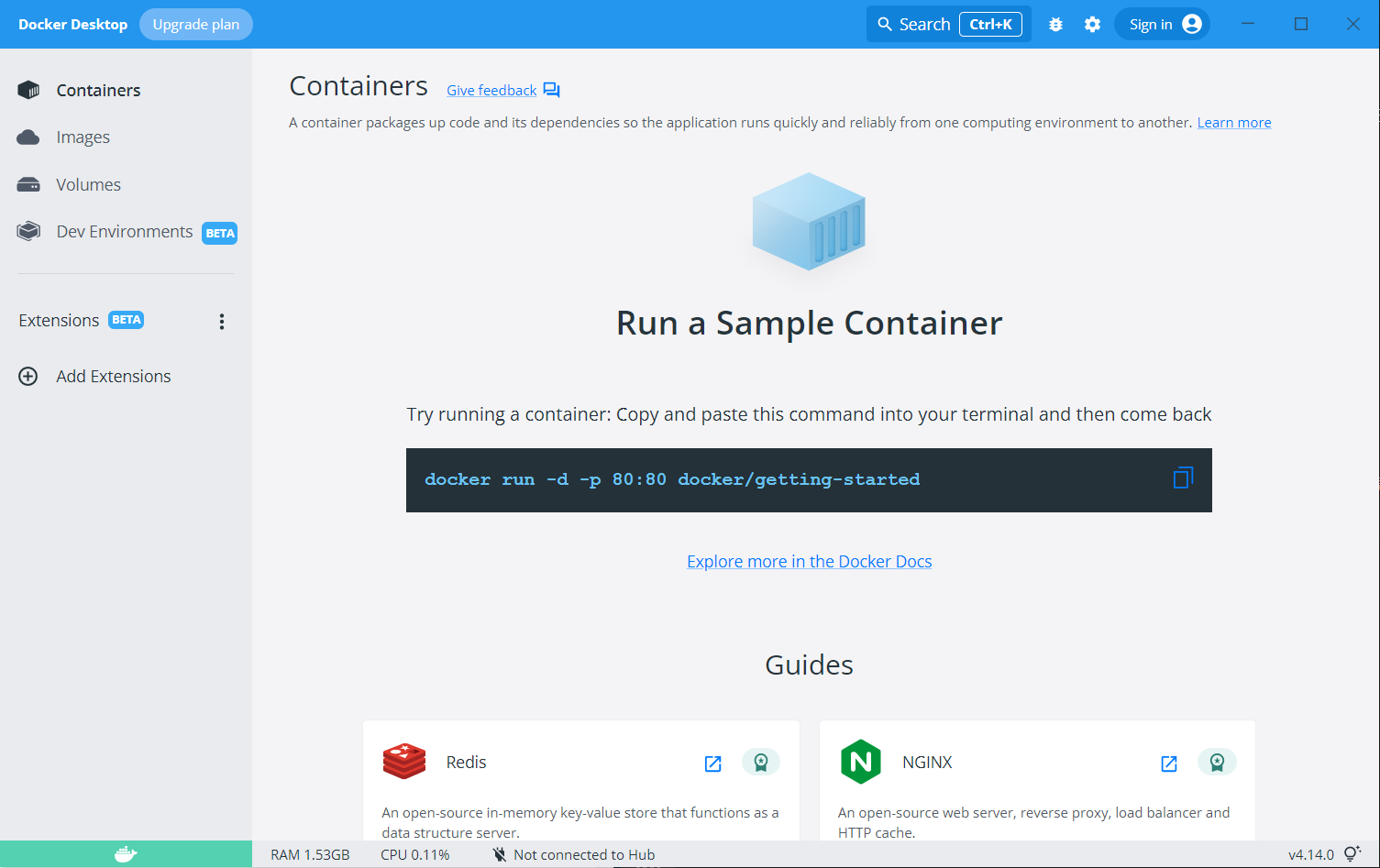
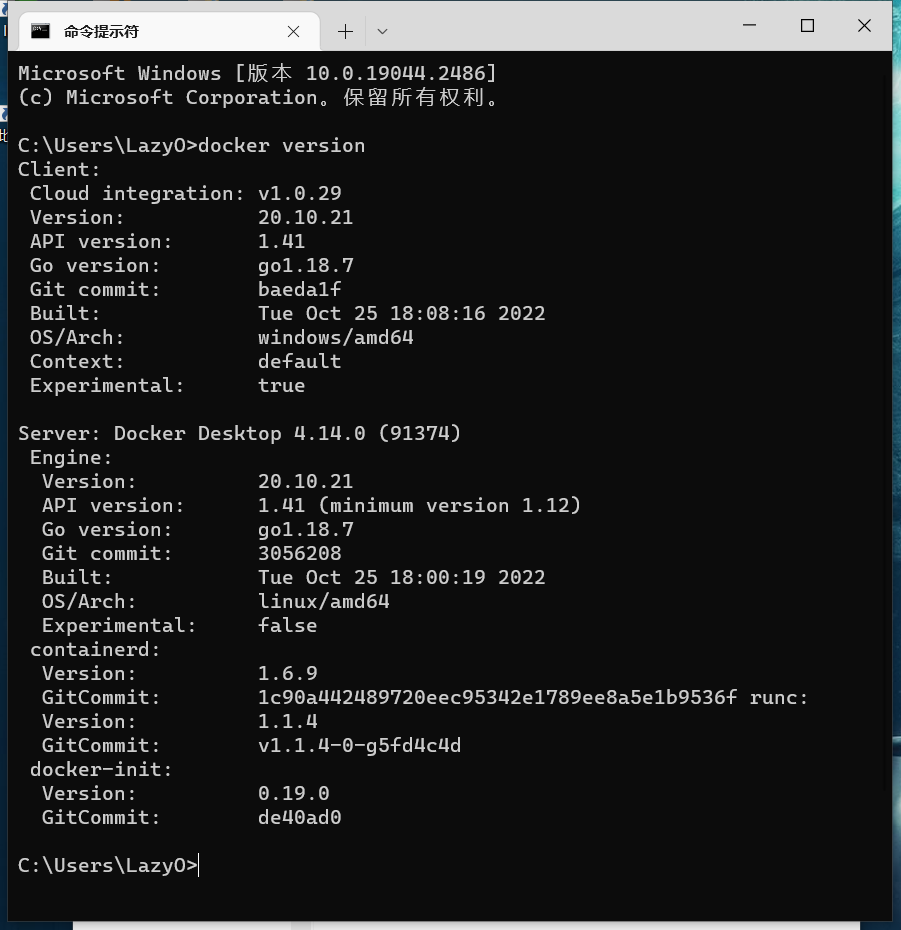
下图为 Docker Desktop 的界面:

- 在终端内输入 Docker 检查版本的命令,检查是否安装成功:

创建容器
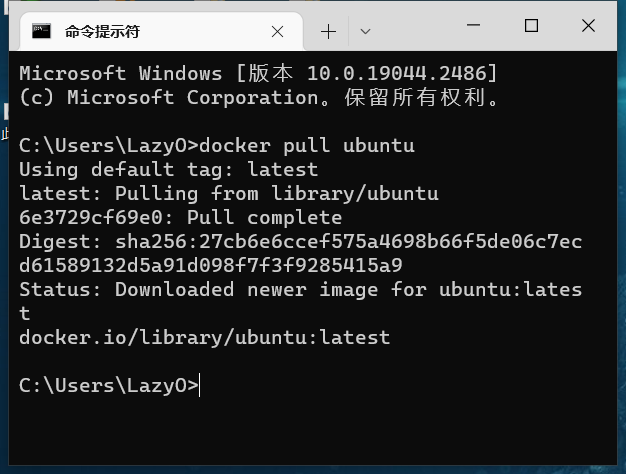
- 打开任一终端,拉取 Ubuntu 镜像:bash
1
docker pull ubuntu

- 继续在终端内创建空容器:bash
1
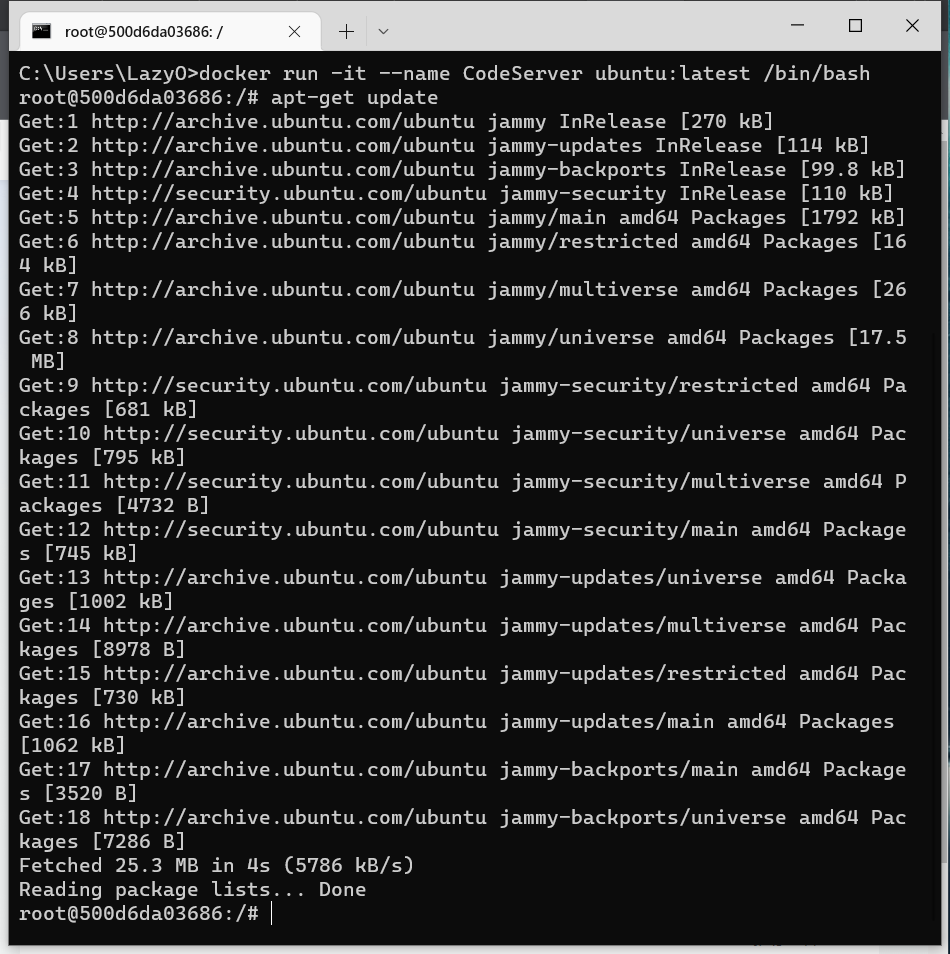
docker run -it --name CodeServer ubuntu:latest /bin/bash
- 此时终端的目标路径变为了
root@巴拉巴拉巴拉:/#,输入以下命令安装 curl 库:bash1
2apt-get update
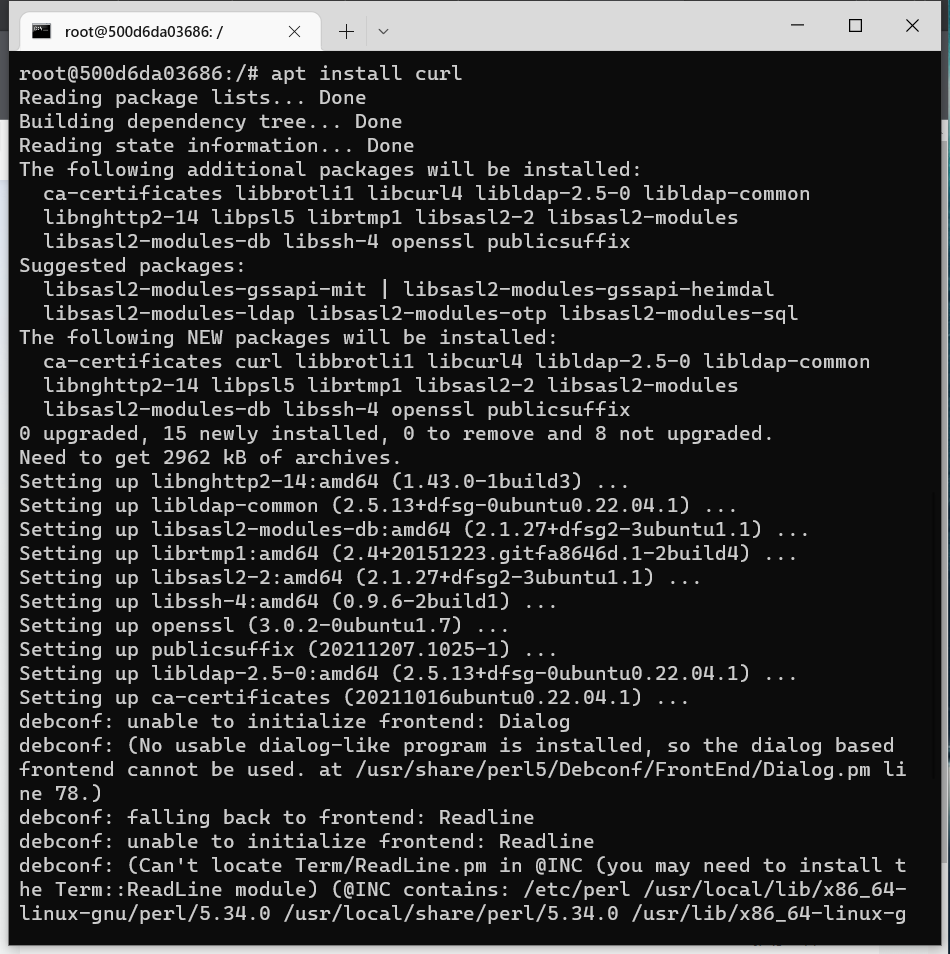
apt install curl

安装 code-server
详情请查看 code-server 仓库。
-
依然是在终端内,执行以下命令来安装:
bash1
curl -fsSL https://code-server.dev/install.sh | sh
-
为了能够让其他设备也可以访问网页,需要执行以下命令:
bash1
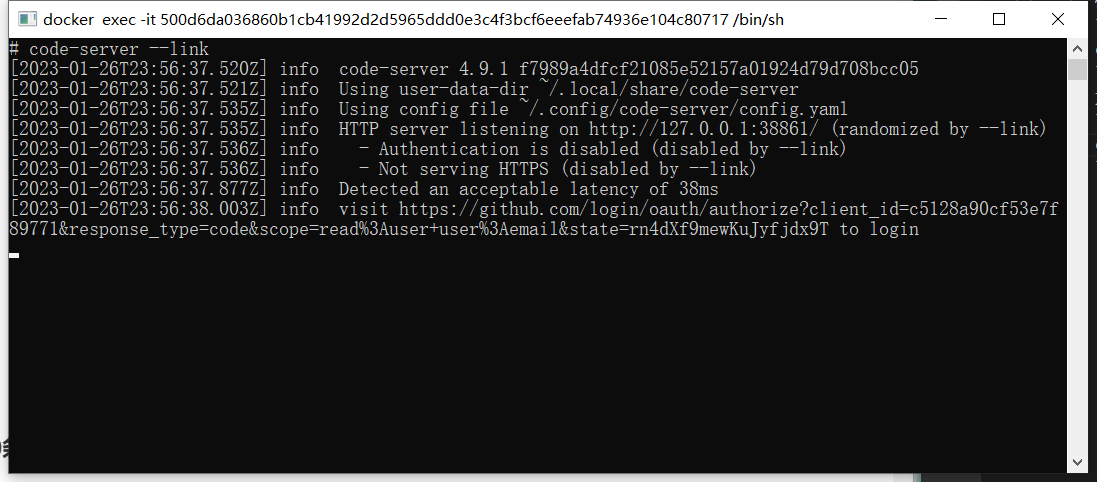
code-server --link

我在这里换了个终端,实际上不需要更换。
-
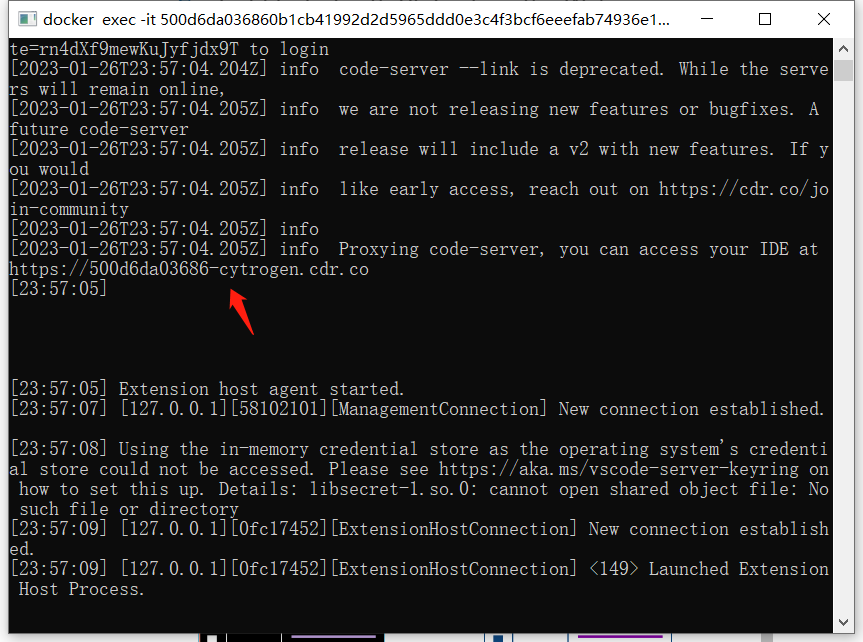
进入最后一行提供的网址,进入 GitHub 页面登录。
我因为先前登陆过,直接导向了 IDE 网址。 -
最终会提供给你一个 IDE 网址。

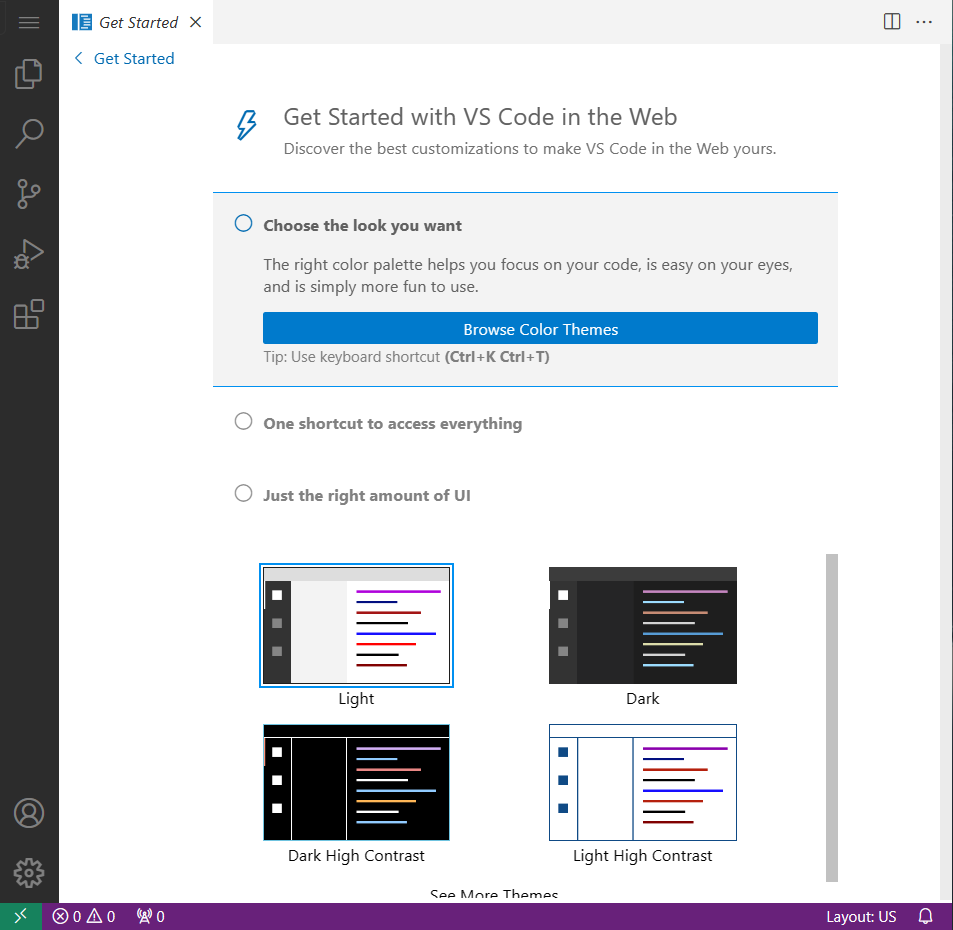
进入该网址,便会看到熟悉的 Visual Studio Code。

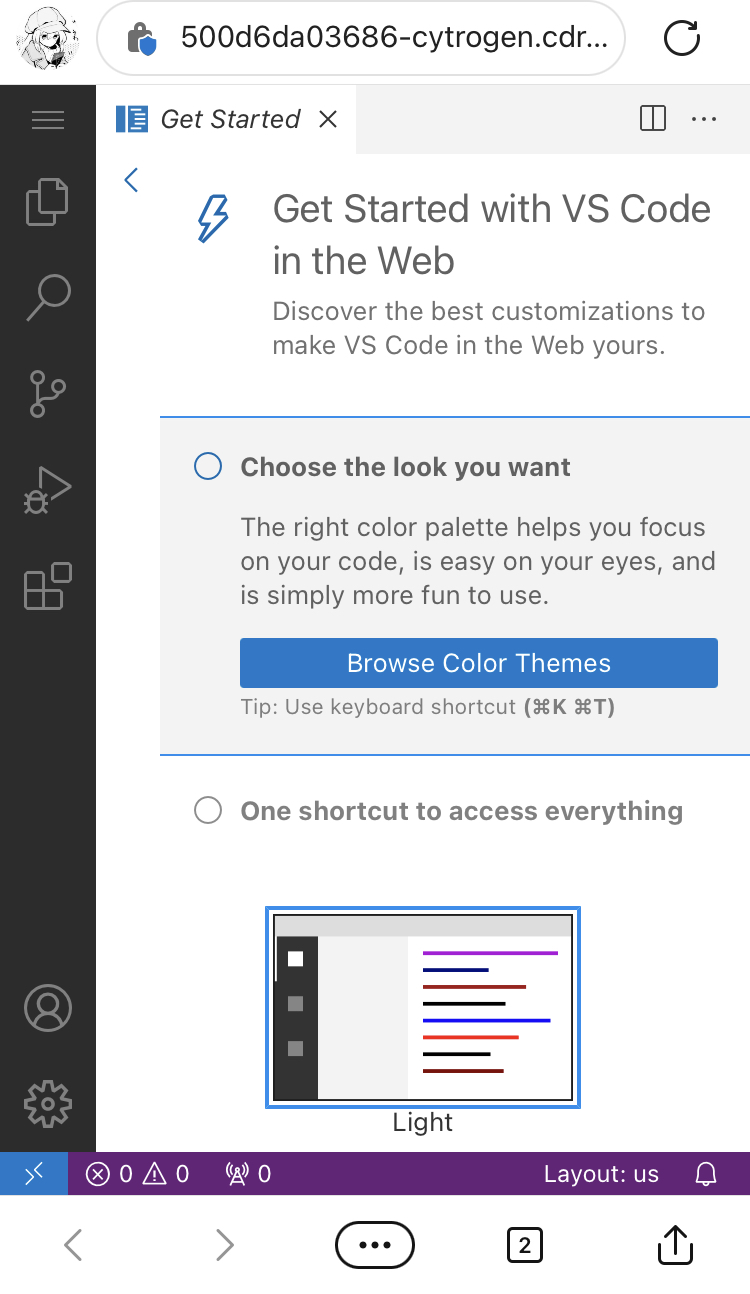
移动端访问
-
到这儿就已经很明显要怎么做了。
进入手机的浏览器,输入上面的 IDE 网址,就可以在手机上使用 Visual Studio Code 了。